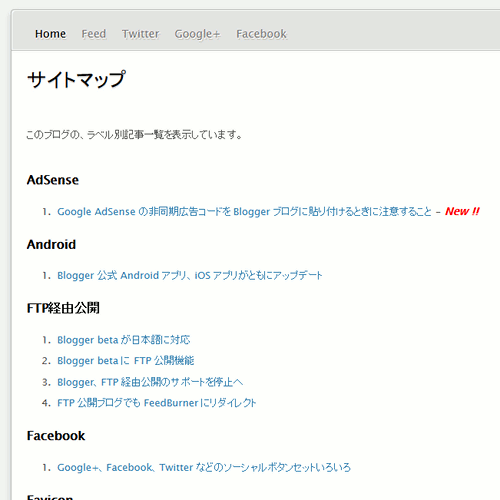
「クリボウの Blogger Tips」で導入してみたデモはこちらです。

導入方法
Blogger の管理画面「ページ」タブのリンクを「新しいページ」→「空白のページ」と進み、出てきたページエディタを「HTML」モードにした上で、本文の位置に、以下のコードを入力します。赤字の部分はご自身のブログの URL に変更してください。
<script type="text/javascript" src="http://www.abu-farhan.com/script/daftarisiblogger/blogtoc-min.js"></script>
<script type="text/javascript" src="http://www.kuribo.info/feeds/posts/summary?redirect=false&max-results=500&alt=json-in-script&callback=loadtoc"></script>
<script type="text/javascript" src="http://www.kuribo.info/feeds/posts/summary?redirect=false&max-results=500&alt=json-in-script&callback=loadtoc"></script>
手順はこれだけです。簡単ですね。
記事の多いブログの場合
投稿が 500 件以上あるブログの場合、以下のページを参考にしてください。