Blogger 用 Twitter バッジ
Twitter には、ブログに更新情報を載せるためのバッジが用意されています。それがこちら。その中の JavaScript 版のバッジが、Blogger 専用のガジェットとして公開されています。

導入方法
ウィジェット貼り付けボタンが Twitter で用意されているので、別段迷うところもなさそうなんですが、一応書いておきます。
1.「Twitter for Blogger」のページを開き、twitter の更新表示数を選択(1 ~ 20)、ウィジェットのタイトルを指定(タイトルなしも可)して「Add to Blogger」ボタンを押します。
2.Blogger のウィジェット追加画面が出るので、ウィジェットを追加したいブログを選んで「ウィジットを追加」ボタンを押します。
それだけです。簡単なので、ぜひ試してみてください。
ブログへの tweet 貼り付け
Twitter の tweet をブログに貼り付けるための機能が Twitter 公式に用意されています。
リンク先ページのテキストボックスに掲載したい tweet の URL を入れて、「Bake it」ボタンを押すだけで、ブログに貼り付けるコードが表示されます。
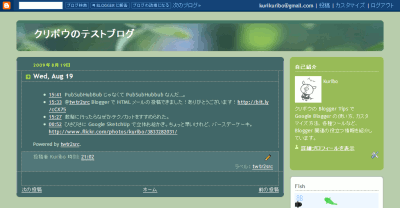
それをコピーし Blogger の投稿画面に貼り付けて公開してみると、こんな感じになります。
タグつけとこ。「クリボウのプログラミングひとりごと」更新。「GAE/J で Amazon Product Advertising API」 http://bit.ly/cL17O0 #appengine
なかなかいい感じですね。
Blogger では、
タグつけとこ。「クリボウのプログラミングひとりごと」更新。「GAE/J で Amazon Product Advertising API」 http://bit.ly/cL17O0 #appengine
という風に blockquote タグで書くこともできますが、あまり見ばえがよくないのと、自分でタグを入力しないといけないのが欠点です。というわけで、ブログへの tweet の掲載には、おしゃれな tweet 貼り付け機能「Blackbird Pie」をおすすめします。
※テンプレートによっては、コードを貼り付けると、Tweet がビヨーンと伸びてしまうようです(証拠画像)。そういう場合は Blackbird Pie コード中の
clear:both;
という文字列を探して削除するのがよさそうです。